本文共 2091 字,大约阅读时间需要 6 分钟。
首先,在 react 中,通过类来构建 react 组件时,可以在类的构造函数 constructor 中可以使用 react 的属性 state,属性 state 是一个对象,在对象中可以定义组件需要的属性和属性值,比如下面的例子:
import React from "react";import reactDom from "react-dom";class App extends React.Component{ constructor(){ super(); this.state = { num: 0 }; }} 接下来,我们就可以在 react 组件内部的 render 方法定义虚拟 DOM 元素时使用挂载在类组件上的 state 对象。 例如:
class App extends React.Component { render() { return ( {this.state.num}
); }} 再者,我们通过 React-Dom 的 render 方法将创建好的类组件渲染到页面上,代码如下:
reactDom.render(这样,页面上就可以看到,在 root 节点下面已经有一个子节点 p,并且 p 节点显示的内容为 0。,window.root);

react setState 修改组件状态
在 react 中提供了一个 setState 方法,这个方法主要用来修改组件的状态,调用这个方法后,react 将会调用 react-dom 中的 render 方法重新渲染页面。
那么,这个 setState 方法该在哪里使用?并且如何使用呢? 下面,我们就基于上面的例子进行扩展来说明 setState 该如何使用:
首先我们在需要进行渲染的虚拟 DOM 元素上增加 2 个按钮:
class App extends React.Component { render() { return ( {this.state.num}
); }} 接下来,我们给"增加"按钮添加一个 add 方法,当点击这个"增加"按钮时给 state 对象上的 num 属性的属性值增加 1。
add = () => { // 这里我们采用定时器的方式,不停的调用setState给num属性赋值 this.timer = setInterval(() => { // prevState是react自带的,表示的是没设置之前的状态 this.setState(prevState => ({ num: prevState.num + 1 })); },1000); }; 这时我们去页面上点击"增加"按钮,触发 add 方法,num 属性的值就不停的修改: 
现在,我们还有一个"删除"按钮没有完成,这里删除按钮的思路是将整个组件移除掉,让我们一起来完成 remove 事件吧:
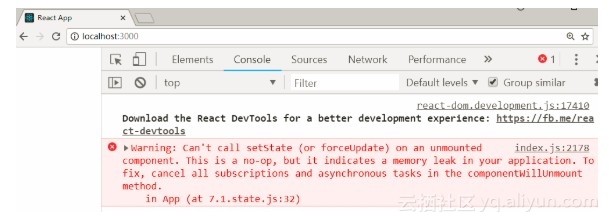
// 移除虚拟DOM节点,销毁组件remove = () => { // 移除指定DOM节点上的组件 reactDom.unmountComponentAtNode(window.root);}; 这时我们去页面上点击"增加"按钮,触发 add 方法,然后再点击"删除"按钮,触发 remove 方法,此时我们可以发现,root 的子节点全部都删除,但是不好意思,浏览器 console 中出现了一个错误,让我们一起来看看吧: 
很明显,这是react给出的一个提示,说明我们的代码中出现的错误,具体的含义是:
"无法在未安装的组件上调用SETStATE(或FracePoPoT)。这是一个NOP,但是它指示了应用程序中的内存泄漏。若要修复,请取消组件Wun卸除方法中的所有订阅和异步任务。"
意思是我们在调用remove方法的时候,已经将整个组件都从页面上移除了,页面上已经没有了这个组件,但是我们的add方法是通过一个定时器不停的修改这个组件的状态值,但是组件都已经不存在了,所以就会报这样的一个警告,所以要解除这个警告需要在组件卸载之前将定时任务给清空。
因此,在这里,我们需要用到react生命周期里提供的一个方法:componentWillUnmount。这个方法在组件从DOM中移除时立刻被调用。
componentWillUnmount(){ clearTimeout(this.timer);} now,我们再来看看页面上移除组件后会不会触发警告: 
好了,关于react中的state对象先整理到这里,欢迎大家一起交流、沟通。